LCP(Largest Contentful Paint)を改善する事はSEO対策にも繋がるらしい。
今回は、WordPressテーマのcocoonを使っているこのサイトでさらにスコアを上げるために試したことや、最終的に使ったプラグインや設定についての追記です。
今回も全て無料で出来る改善のみです!
前回の記事がコチラ▼
前回から更にもうひと改善した結果
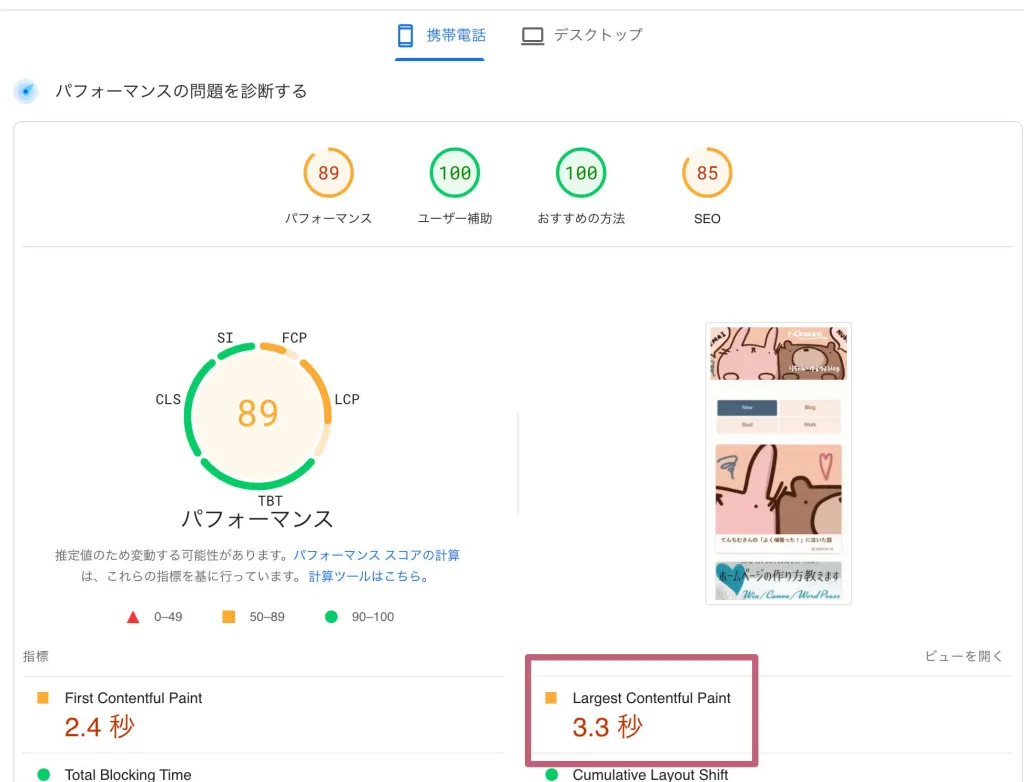
前回の改善後のスコアがこんな感じ。

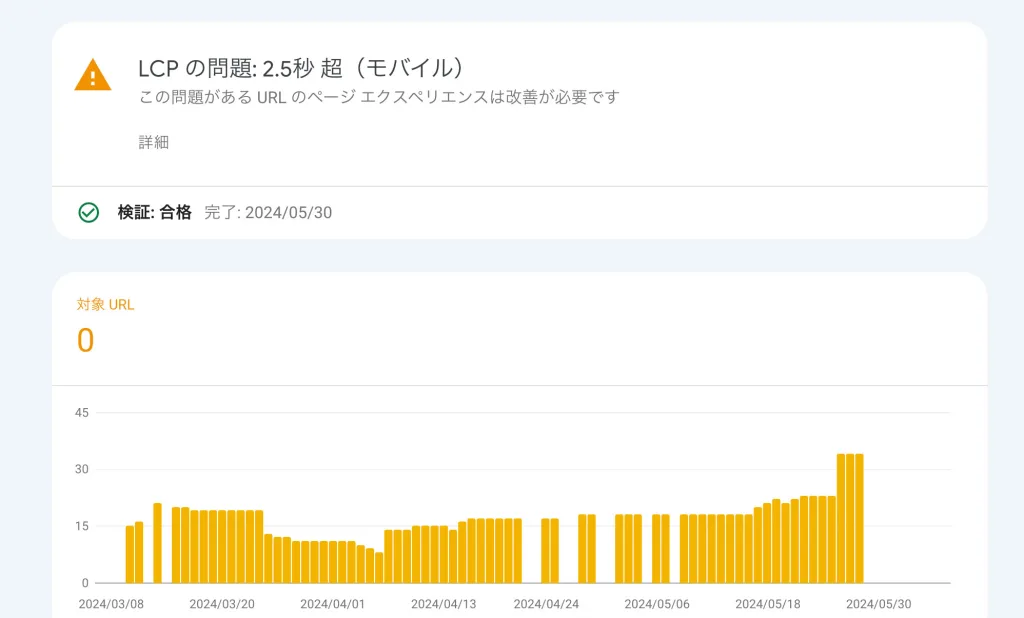
点数はあがったものの…LCPのスコアが低いせいかGoogle SearchConsole(サーチコンソール)ではモバイルの改善が必要!と警告が出たままでした!!
(結構前から警告されてたよ笑)

今回の改善で合格にもっていけたので今度こそこれで良いかなと思っています。
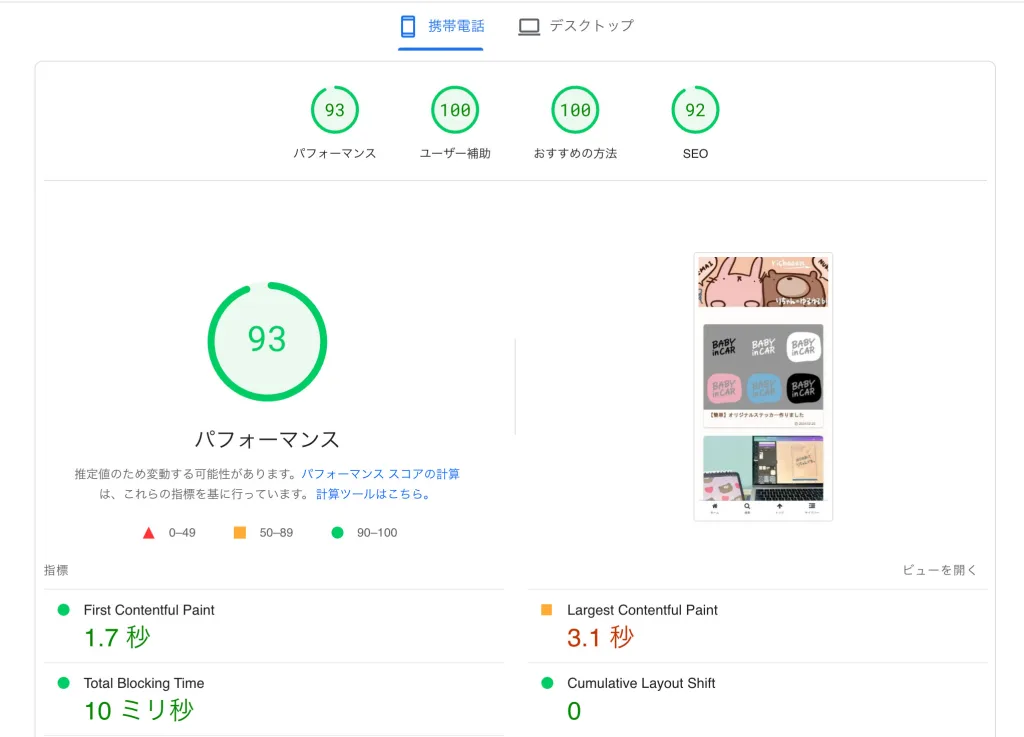
今回の最終スコア
色々試みた結果、採用した方法でこのスコア結果になりました…!速!

サーチコンソールのエクスペリエンスとやら(LCPに問題あるぞって言われてたやつ)も全部良好判定になりました!わーい!


計測ではLCP 3.1秒になっているけどGoogleで合格になったから良し。
LCPの問題を解決するために試した事
LCPの問題を解決するために試してみたプラグインや設定についてのメモ。
具体的に何をやったのかまとめました(試した順になっていますw)
あくまでGoogleからモバイルのLCP速度の合格をもらってサイト評価を高めるのが目的です!
※試す前にバックアップはとっておきましょう!!
(ただバグっても大概はすぐ戻せると思います)
「Autoptimize」や「Async JavaScript」プラグイン
→試したが不採用
「レンダリングを妨げるリソースを除外」と表示されていたので「Autoptimize」や「Async JavaScript」のプラグインを使って改善しようとしました。
が、期待したほどの効果はでず。
スコアも下がり、LCPも遅くなったのでとりあえず却下!笑
プラグイン導入の方が重くなり遅くなるという結果になったようです。
(導入するプラグインが多いとWordPressは遅くなります)
「Lazy Load」プラグインの使用
→試したが不採用
今ではWordPressに標準装備されているLazy Load機能よりもプラグインのほうが速いという情報を見て、試してみましたが、こちらもプラグインを入れることでサイトが重くなり、逆にパフォーマンスが悪化したので、こちらも不採用。
まあ標準で入ってるのでやっぱり被りますよね
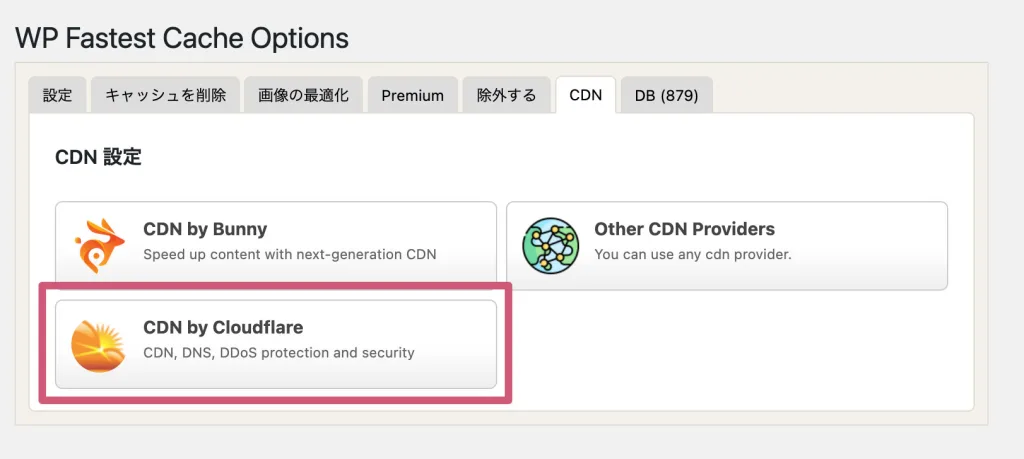
CloudflareでCDNのの導入
→LCP爆速に!良かったが保留!(一旦不採用)
Cloudflareを導入してみましたが、サーバーが海外IPと認定されるのでセキュリティ設定がめんどくさくなりました。笑
Cloudflareは無料でCDNが使える+速度改善される、セキュリティも良し。
ネームサーバーの設定やDNSの設定が必要なので多少知識が必要ですが割と簡単に設定は出来ます。

(自分のためにもやり方メモ)
▼長いので折りました笑(クリックしてね)
クラウドフレアに登録する
cloud flare のサイトへ行き
Sign up ▶︎ Free(Add a Website)をクリック
メールアドレス等登録をしたら(右上の言語を日本語に変更がおすすめ)

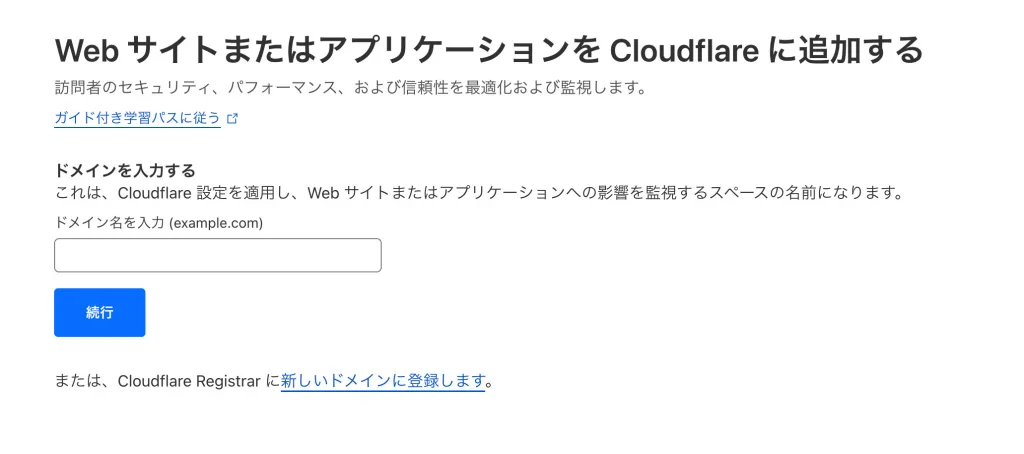
自分のドメインをCloud flareに追加する ▶︎ 続行
DNS設定をする
ドメインの設定が終わるとトップにこんな表示があればOK
何も表示されていない場合は「+レコードの追加」をクリックして
画像のような3つを追加すればOK

DNSレコードってどれ!?って人はサーバーにこのようなものが並んでいるところがあります。
(Xサーバーの場合、サーバーパネル>DNSレコード>DNSレコード一覧で見れます◎)
一覧に表記されているものを画像を参考にコピペで登録すればOKです。
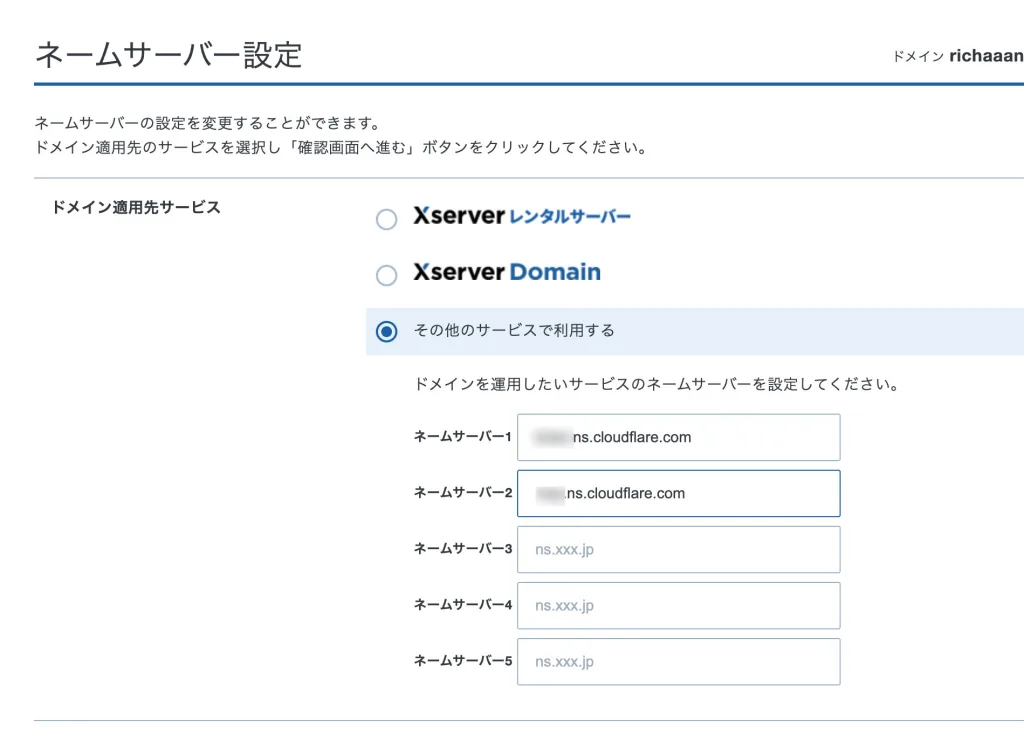
ネームサーバーの設定
エックスサーバーの場合トップページのドメイン>ドメイン名の右から設定できます

その他のサービスで利用するにチェックを入れて


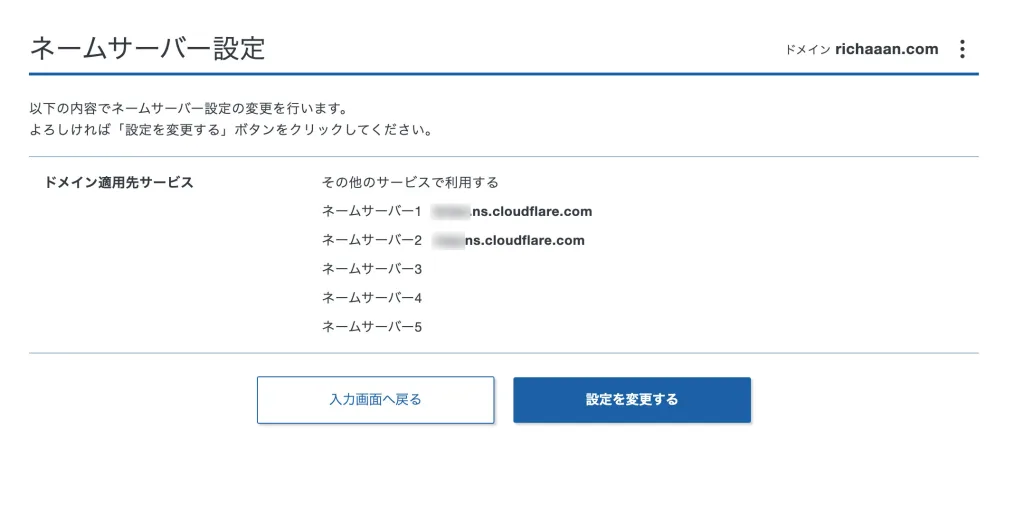
クラウドフレア側にネームサーバーが2つ表示されているのでそれをコピーして貼り付けて「設定を変更する」で完了です(クラウドフレア側のスクショ忘れました!!)
設定するとこんな感じに表示されるはず。

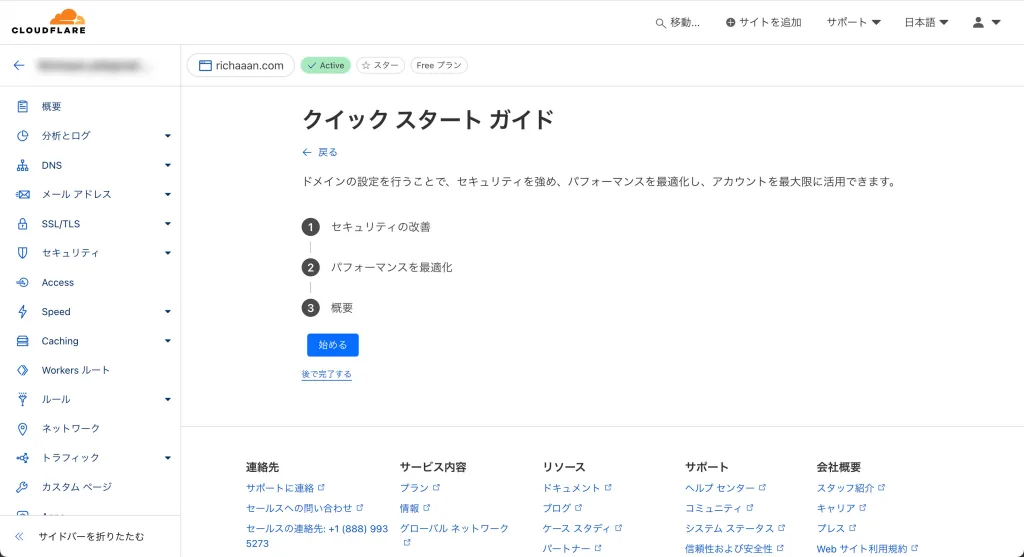
クイックスタートガイドを設定

「始める」で設定する!


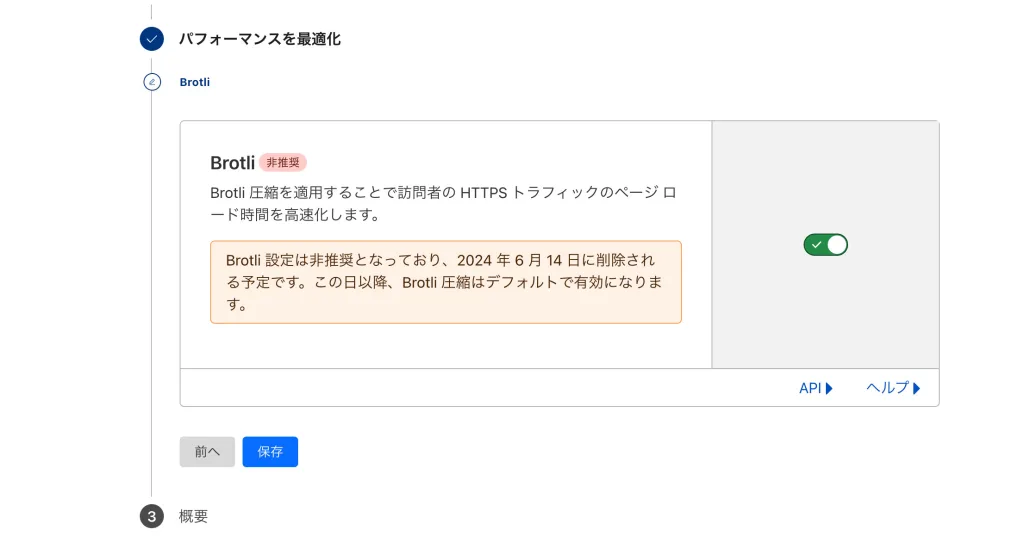
非推奨になってるけどデフォルトで有効になるならチェックつけとこう。

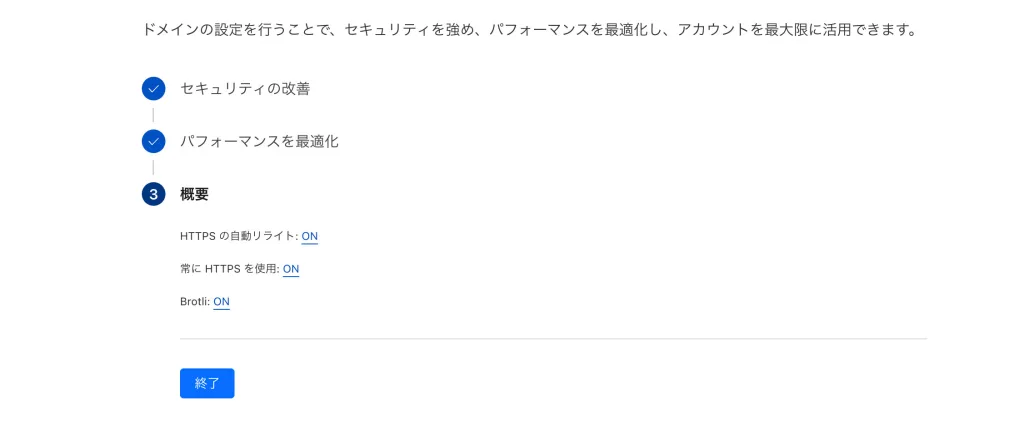
この流れ通りに設定して終了でOK
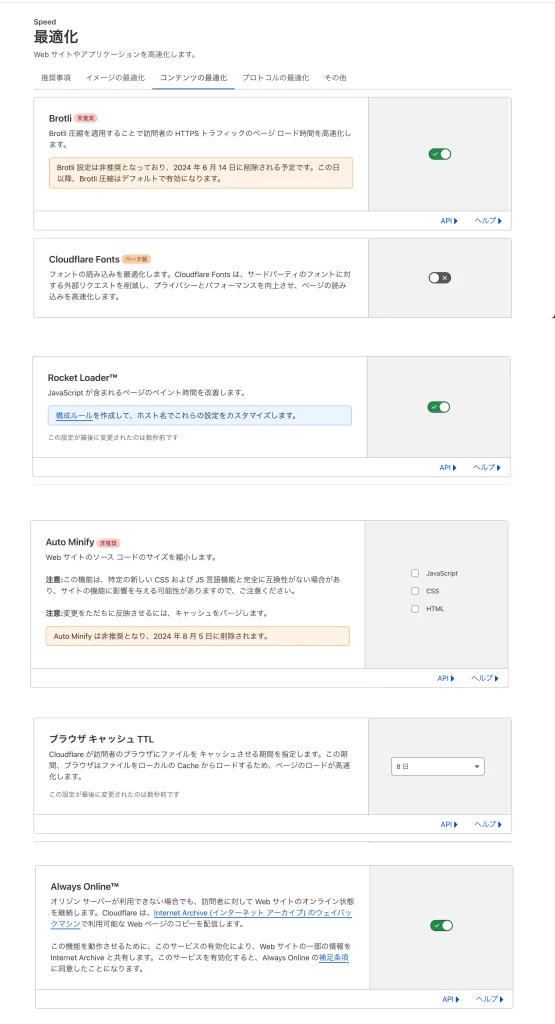
細かい設定…
変更した設定はこんな感じ…これはあまり参考にならないと思うので設定変更した部分などスクショの切り抜きを貼り付けた画像だけ貼っておきます。

ここまでしたら速度の測定ができる!
一旦ここでスコアの計測をしました。
速くなっていたのでこの後の設定もしていこうと思ったのですがまとまった時間が足りず一旦解除する事態にw(セキュリティ面が心配だったので)
(ルール設定などしきれていなかった為一時的にログイン画面にいけなくなったり色々ありました笑)
【ここまで下記サイト様を参考にさせていただきました】

ルール設定やセキュリティ面などは上記のサイト様も参考にしてみてください!
細かい設定を後回しにする事態に。結果使わずになる。
まとまった時間を取れなかったので(一気に作業できず中断、先に他の高速化設定を試した)
やってみようと思っていた設定を先にしたところ、その設定で満足できてしまったのでクラウドフレアは「結果採用しなかった。」という感じです。(めんどくさくなっただっただけw)
なので気が向けばいずれするかもしれない。
パフォーマンスはLCPの値が良くなり改善したものの、誤差かな。という事もあり、
めんどくさい > ちょっと数値が上がる
という感じで面倒だなという感情が勝ちまして一旦削除しました。
(正確にいうと設定に多少時間がかかったのでまとめて設定することが出来ず保留)
サーバーのセキュリティ自体は強いのですがこのサイトはWordPressのプラグインでもセキュリティ設定をしている事(簡単にいうとプラグインと喧嘩する相性で設定が必要になる事)と、クラウドフレアでルール設定もしなければならない点が少々めんどくさくなりました。(多分簡単です)
上記の設定をしないと編集画面が外部から見れるようになってしまいます笑
他の設定を先にやってみて、スコア改善が出来なければもう一回入れよう…という結論になり、結果入れなくてもGoogleのページ エクスペリエンスで合格したので再度入れないまま今回の改善は終わりました。
ですがLCPのスコアがハッキリ上がったのはこの設定だけだったので、また速度スコアを改善する際に再度導入を検討するかもしれません。
W3 Total Cacheの使用
→試したが不採用
「W3 Total Cache」のプラグインも試しました。
CloudflareのCDNを使うつもりでいたのでこのプラグインと一緒に使うべし!という情報から導入してみたけど、まずプラグインで重くなった…
スコアの改善もあまりなく、GoogleAdSenseがブロックされるなどの問題が発生しました。スコアも上がらず、対策を取るほどのメリット(問題を解決するために時間を割く必要)がないと判断して一旦削除しました。
WP Fastest Cache の導入
→すぐにスコアが上がり崩れなし。採用!!
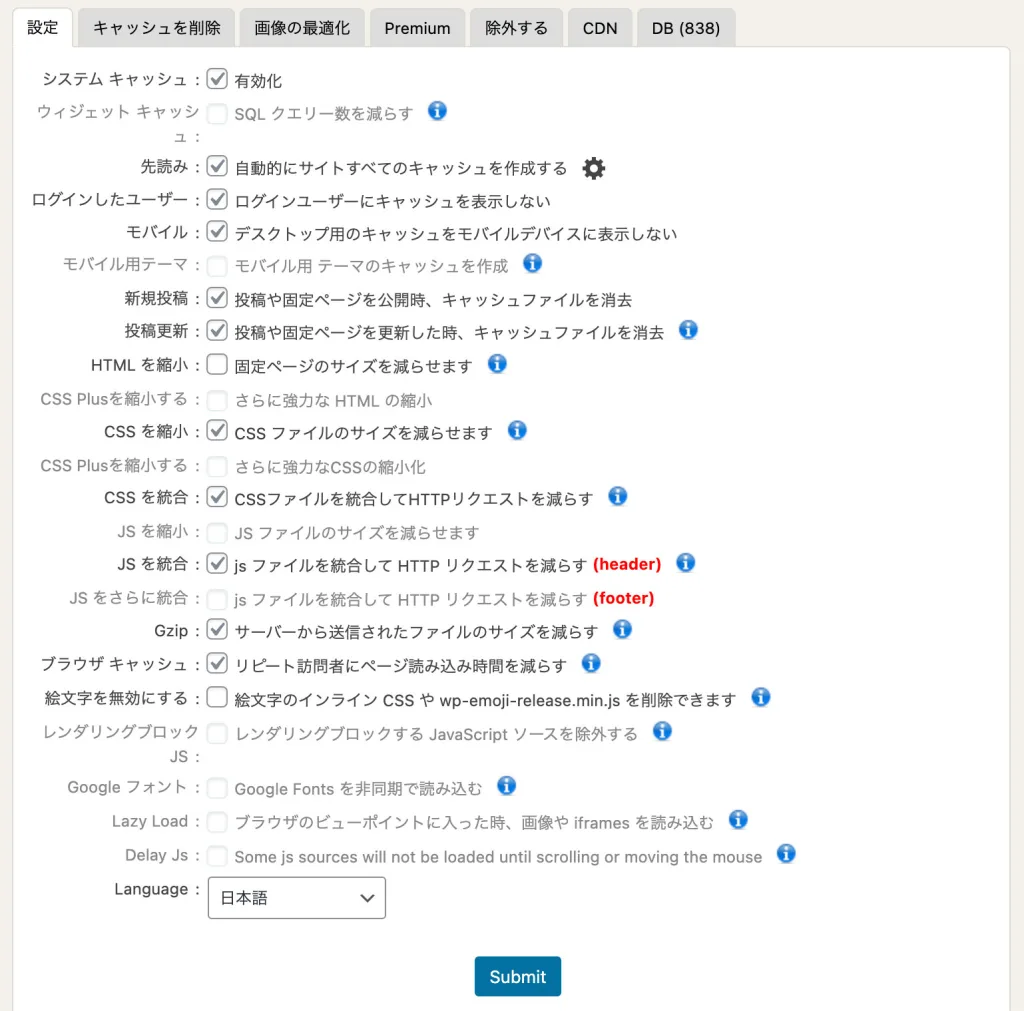
最終的に「WP Fastest Cache」を試してみて採用しました!

このプラグインは、前回の作業時にうまくできなかったJavaScriptとCSSの縮小・統合を行ってもデザインが崩れませんでした!
▼設定はこんな感じ。

更には今後再度導入を検討中のクラウドフレアとも繋げられるので便利…!

SEOのスコア改善
SEOスコアの問題の欄に
ドキュメントにメタ ディスクリプションが指定されていません
と表示されていたので出来るだけ設定。
特に記事に関しては設定するようにして更新しました!
これは(まだ記事数が少ないし)すぐ出来るな〜と思ったのでついでに作業した感じです。
最終的にモバイル高速化のためにやった事まとめ
前回の改善と併せて最終的に設定した事、しなかった事、今後するかもしれないなと思う設定をまとめてみました
前回の速度改善(目次抜粋)
- 画像の圧縮の見直し(プラグイン)
- サーバーパネル設定(Xserverの設定)
- JavaScriptをフッターで読み込む(functions.php の追記)
- 特定のJavaScriptを遅延読み込み(プラグイン)
- cocoonの「高速化」設定
- 不要なワードプレスプラグインの削除
▲上記でモバイルスコアを89までパフォーマンスアップ
前回の記事はコチラ
今回の速度改善
WP Fastest Cacheプラグインの導入
→前回諦めたCSSやJavaScriptの縮小・圧縮に成功!スコアアップ
CloudflareでCDNの導入(保留)
→導入後スコアアップしたが一旦解除中、再設定せずともLCPの問題をクリアしたため保留に。
今後CloudflareでCDNを再度導入するかも。
SEOスコアを改善するために「メタディスクリプション」(説明文)を指定
スコアが上がった事で更に検索クリック数・表示回数UP
記事はそこまで増えてないですがスコアを改善した事でググッと数字が上がりました!
クリック数、表示回数ともに増えた感じです。
(私はcocoonのアクセス集計とアナリティクス、サーチコンソールでチェックしています)
数字でわかるのが面白いですね〜笑
分析とか解析は地味に好き。
ただ、前回も書いた通りで、スコアを上げまくれば良いという訳でもないので必要のない改善はしなくても良いと思います。
ブログなら検索される記事を書くことに時間使ったほうが断然良いですからね!!!
なので離脱されてしまうのを防ぐくらいの速度があれば良いと思います。
私的には色々プラグインを試せた事と、そろそろ別サイトを立ち上げようと計画中なのでやってみた事で勉強になりました。
書きたい記事は日々増産中なのでまた更新します。
誰かの参考になりますように!





comment