CSSを追加して好みのデザインに近づいたよ!
ブログを始める!とはなったものの、なかなかデザインが整わず苦戦。
見た目はモチベーションにも直結するし、blogの完成度にも関わるので、記事を書くよりもまずはデザインを作ったよ!
まずblog全体の色を決めた!
まずはどんな色にするか考えたよ〜
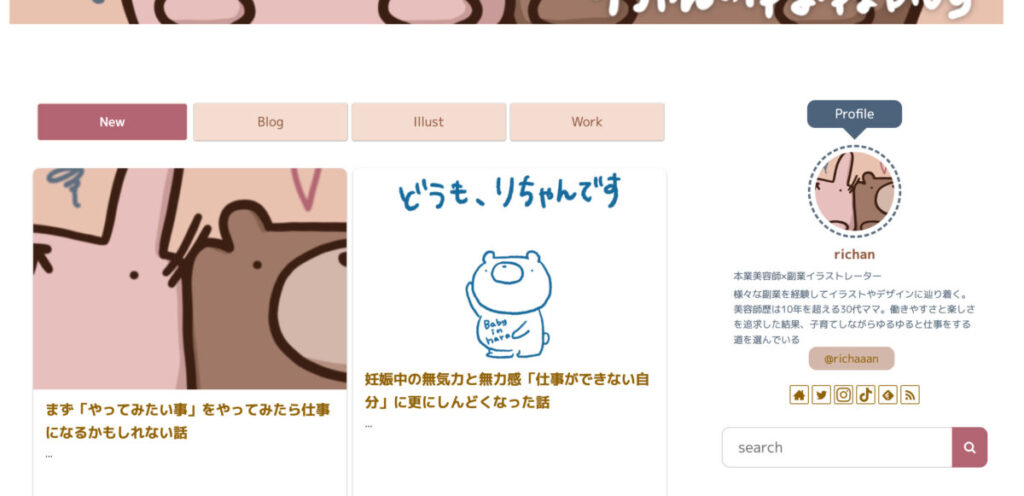
今回はヘッダーに設定したこの画像に使っている色から作ることである程度統一感を出しました。

このイラストに使っている色をベースに、(濃くしたり薄くしたり多少調節してる)どこを何色にするか考えました〜。
WordPressのテーマはcocoonを使っています♡
私のblogはXサーバー経由でWordPressのアカウントを作成して、
無料テーマのcocoonで出来ています。
今すぐblog始めるならXserver(エックスサーバー)がおすすめ
↑↑【Xserver】ならサクッとブログやホームページを始められる…!
blogの始め方はまた別記事でまとめようかな〜
とにかくここから登録するだけでWordPressのアカウントも同時に作れて、独自ドメインで、SSLとかDNSとか今まで別でやらないといけなかったことも全部一括で出来るからオススメすぎる!
cocoonのスキンは使ってないよ!
可愛いスキンを使うのも手だけど私はカラーや配置に絶妙なこだわりがあるので(現時点でまだ100%満足はしていないw)CSSでデザインの装飾をしています。
統一感が少しはでたかな〜
見た目から入るタイプなのだと気付いたのでまずは装飾してテンションを上げる。
テンションが上がればブログ書きたくなるっしょ精神!
コーディングできるようになりたい欲もありつつなので…
1からホームページを作りたい(過去に作ってたことはある…)のでまずテーマを装飾するところから〜と。
(コーディングってHTMLとかCSSとか、タグという文字列を書いていくやつ)
昔すぎて忘れているのと、進化してるので勉強がてらコピペでブログ装飾…!!
色々なサイト様を参考にさせていただいたので数箇所ケンカしてて完成形ではないところがあります。
そのうち改善するかもしれないししないかもしれません…
もしくは飽き性発揮してデザイン変えたりcocoon使わないとかあるかもw
サクッと作れる!おしゃれで見やすい有料テーマもオススメ
コーディングに興味はなくてサクッとおしゃれなページを作りたいにオススメテーマ。
私のようには時間をかけず、サクッとデザインを仕上げたい人は絶対に有料テーマが良いです!
初期のテーマやスキンでは人と被りすぎるのはもちろんのところ、無料テーマは使っている人が多すぎて差別化が出来ません。
なので必然的に閲覧数も増えなくなり、弱いサイト(ブログ)のまま…なんてことになってしまうのでケチらずいきましょう!笑
blogにもサイトにも使える大人気テーマ【SWELL】
私りちゃんも購入を迷いに迷って自分で作りたい欲が勝ちましたが、このテーマはいつか購入すると思います。
サイト作成にもblog作成にも使える、超人気テーマです。
「稼ぐ」に特化したテーマ【AFFINGER6】
アフィリエイト目的の人にはかなり推しのアフィンガー!!
こちらの設定も簡単なのでオススメです♡
ブログで稼ぎたいならとりあえずこれを勝ったらOKと言っても過言ではないテーマです。
PR
現デザインで参考にさせて頂いたサイト様一覧
現在のデザインはこんな感じ!

▼参考サイト様
まずはマネしてコピペして作る!
CSSには疎いのでまずコピペして調節して作りました。
私の場合「こんな風にしたい」が頭の中にあるのでとにかくググって近いデザインを見つけたらコードをお借りする!イジる!のみ!
cocoonを使っているユーザーさんは多いので
「cocoon CSS プロフィール」
とか
「cocoon サイドメニュー 文字 色」
とかcocoonを入れて、具体的にやりたい事なども含めて検索すると見つけやすかったよ!!
【まとめ】まずは続けられるモチベーション作り
何事もまずは続けることが大事…!とくにブログは続けてなんぼ。
ブログ設立→デザイン→収益化できる仕組み作り→あとは書く(書き続ける)だけ!
になるまでがちょっと大変な作業なんですよね!
今までやったブログはamebloとはてなブログでWordPressのブログは初めて挑戦してるけど、
何事も慣れるまで難しいのは事実。
あとは書くだけ!に早く辿りつけるようにちょっとずつだけど作業を進めています…!
そのために
- モチベーションが上がるデザインやカラーに設定!
- ブログや仕事の目標に合わせてやり方を決める!
- 続けられる仕組みを作る!
というやり方になりました(わたしは飽き性の三日坊主)
これも誰かの参考になれば嬉しい♡









comment