少し前にサイトデザインをリニューアルしまして…キャッシュクリアした時に気づきました…
表示崩れ!!
やはりパソコンはもう一台必要かな…と考える今日この頃です。
またSafariのせいか…!!!と思ったけどどうやら違う?(関係はありそう)
自分のPCでもスマホでも想定通りのデザインで表示されていたのでいつから不具合でていたかはわからない!!!!くそ〜!!(笑)
もっとキャッシュクリアして表記確認が必要だと改めて思いましたとさ…
そして今回の表記崩れ、
結論から言うとプラグインが干渉していました〜!!!(よくあるやつ)
CSSが上手く反映されない時とか、高速化した時の不具合解決のお役に立てば良いなぁ…
(この記事は私のためのメモでもありますw)
サイトデザインが崩れている!!!
サイトリニューアル後にふとキャッシュを削除してページを表示してみたら…


指定したスタイルと違う!?!?
(リニューアル前の色とかと混ざってるしw)
普段Chromを使っているのでSafariでサイト確認してみると同じ現象になっていました。
Chromは再読み込みしたらすぐに表示されたのですが…
これはCSSが崩れている…と思いまして即復旧作業に。
大体こういう時はプラグインだ。
私はもう知っている…
こういう時は大概プラグインが関係している…
特に「高速化」はCSSやJQueryを圧縮する場合があるため表示のバグに繋がる。
そしてガッツリ高速化作業していたので、リニューアル時に高速化が干渉していないかチェックしておくのを怠ったワケです…
どのくらいの人がちゃんとしたサイト表記見れていたのかな…
まあいっか。()
心当たりのあるプラグインを無効化してみる
早速思い当たるプラグインを無効化して表示を確認してみる。
(※先にcocoonの高速化が干渉していないかはチェック済み)
cocoonの高速化はほとんど使っていないけど一応確認し、関係なさそうだったのでそのままにして、
プラグイン側を疑ってみる事にしましたw
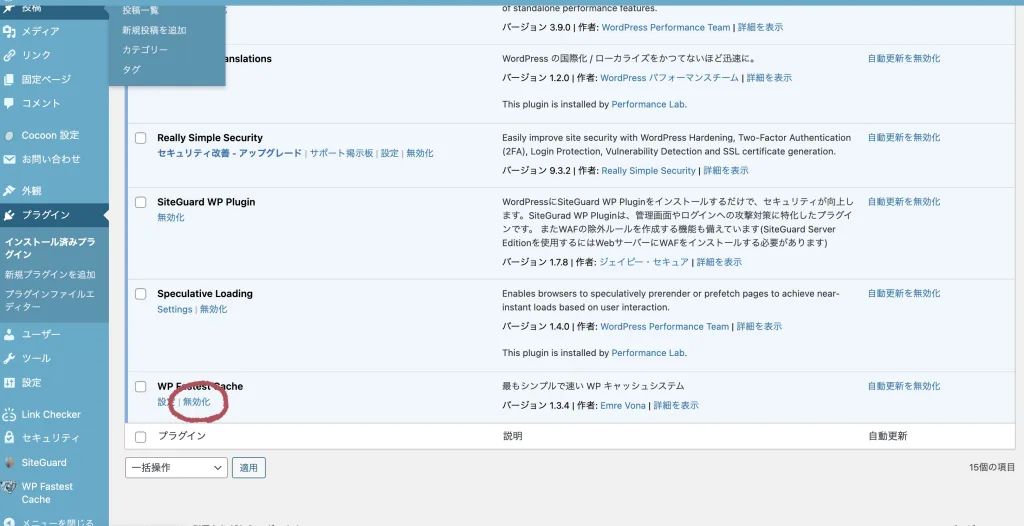
WP Fastest Cache ←これだろうとまず無効化を実行


無効化されたので表示チェック…!

表示されたー!
つまり、WP Fastest Cache が関係している事は間違いない事がわかったので、このまま無効化でも解決ですが…
高速化は最大限使いたいので詳細をチェックしてみる事にした。
プラグインは使いたいので再検証!
高速化機能は出来るだけ使いたい…!!という事で
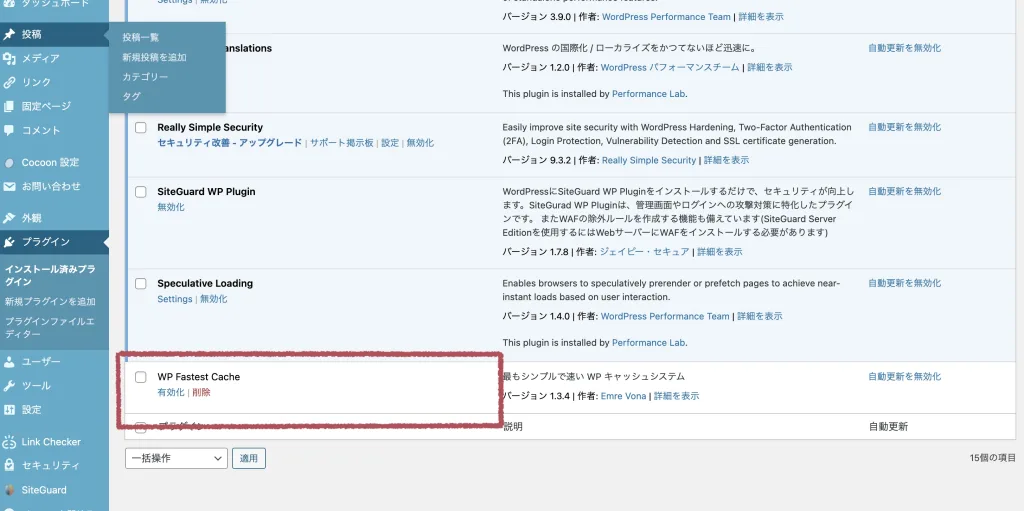
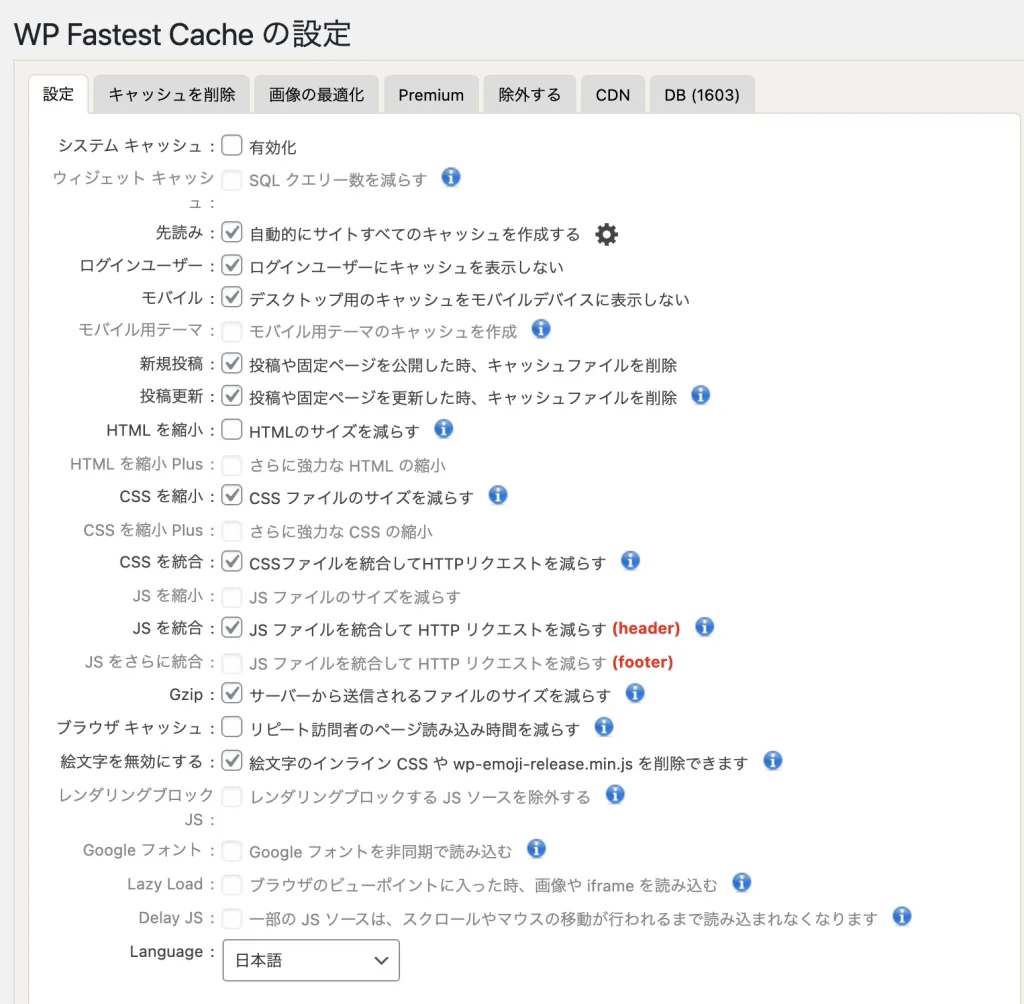
再度WP Fastest Cacheを有効化してどの設定が干渉しているのかチェックしていきます。


(画像に丸つけ忘れた…)
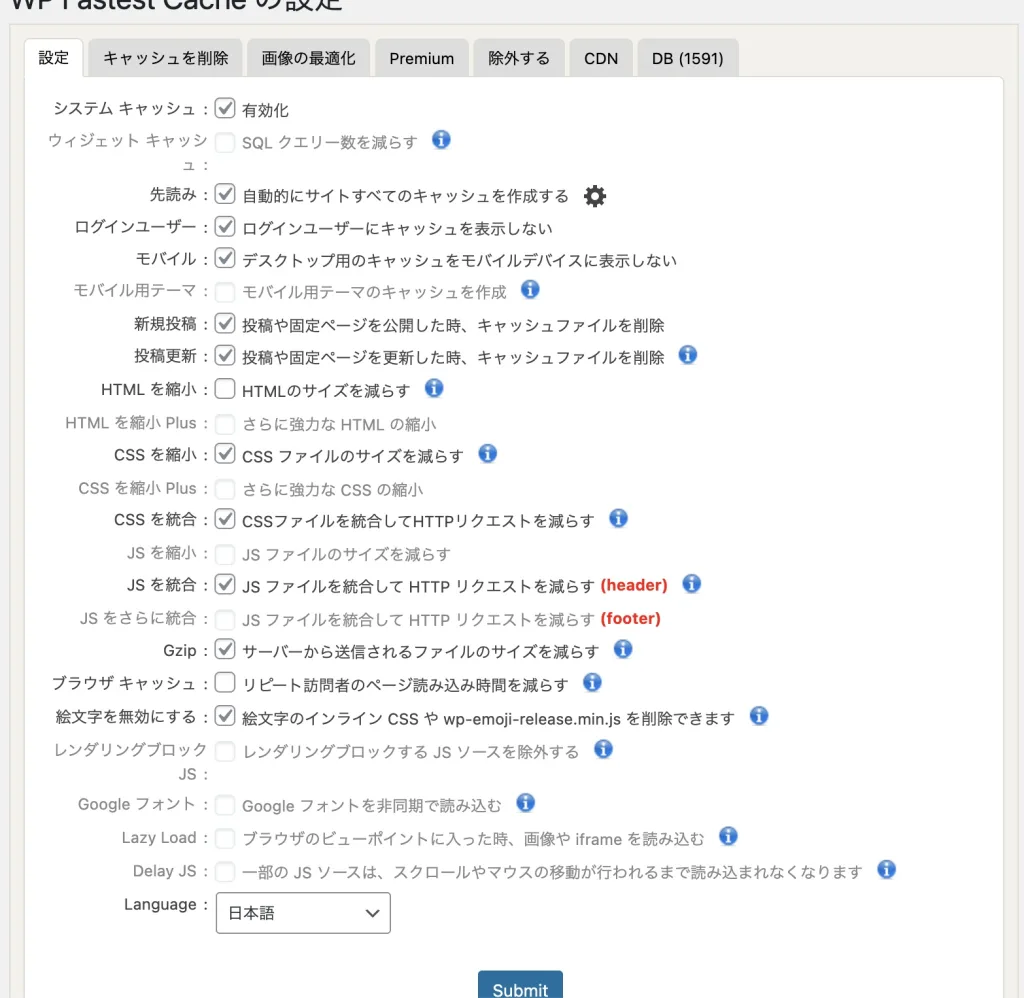
てっきり(HTMLやCSSなどの)縮小や結合が原因では。と思っていたのですが、
一つ一つ確認していくとシステムキャッシュの有効化のチェックを外すだけで表示が綺麗に戻りました。

表示チェックするときは毎回キャッシュを削除して確認しよう!!
これにて復旧!


アイコンも色も指定通りに表示されました!
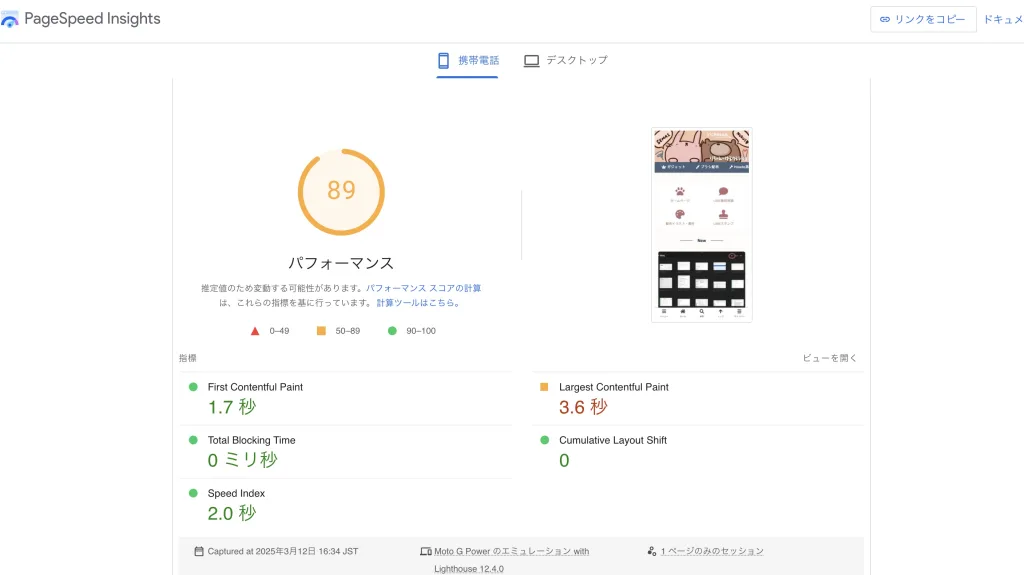
PageSpeed Insightsもチェック
最後にサイトのスピードもPageSpeed Insightsで確認してみる

サイトスコア89!
まあ良しとしよう!!
CSSを変更する時はプラグインの干渉チェックも必須
今回のサイトデザインはあまり変えたつもりがなかったのでチェックを怠りました…まあ自分では見れていたし、スマホからは問題なく表示されていたので…
高速化すると表示崩れも起きやすいので常々チェックが必要ですな!!
デザインの色ももう少し手を加えたくなってきた…なんか暗すぎる気が…
という事でまたちょいちょいデザインいじったり、ブログ書いたり、ブラシや素材作ったり…
色々やっていきたいと思います。
ではまた〜







comment