またまた久しぶりの更新になってしまいました。りちゃんです。
今回はやっと設定したファビコンについて書きます!
そもそもファビコンってなに?
ファビコンとは!
ネット上に出てくる「Webサイトのアイコン」の事!

このブログの「ファビコン」はこんな風になっているはずです。
上記のようにブラウザのタブのところやお気に入り登録した時、検索したときなどなどよく見かけるはず。
WordPressなど「ツールで作成したサイト」は設定が簡単。
このサイトはWordPressで構築しているのでちょちょいと設定してありました。(覚えてない)

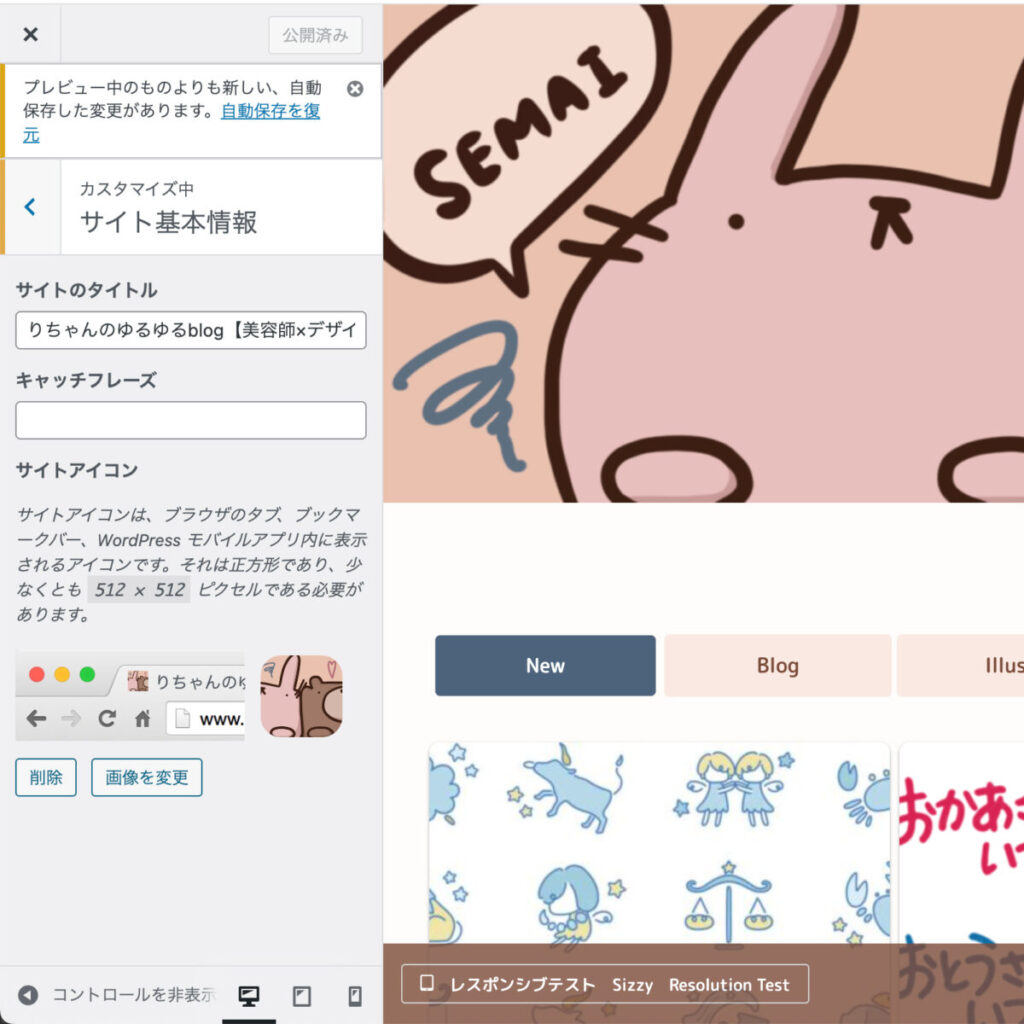
外観 > カスタマイズ > サイト基本情報 でサイトアイコンの設定があるよ。簡単。
ほとんどの場合が独自ドメインの場合だけ設定できます。
(例えば無料だとWordPressの、WIXの、はてなブログの、、といった「ツール」のアイコンになる)
HTML・CSSなどのファイルだけで制作したサイトは?
私のポートフォリオページである【RuniDesign】のサイトは、HTML・CSSのテンプレートを使ってファイルを直接アップロードしたWebサイトです。
つまり…すべて自分でHTMLで記述しなくてはいけないという事!!
HTML・CSSでWebサイトにファビコンを設定する
ツールを使ってではなくファイルを直接アップしてる場合どうするのか??
こちらの記事を参考にさせていただきました!
参考記事↓

アイコンにしたい画像を作って変換→HTMLファイルに記述して保存
スクエアの画像を作って参考サイトにある一括生成ツールで変換しました!!
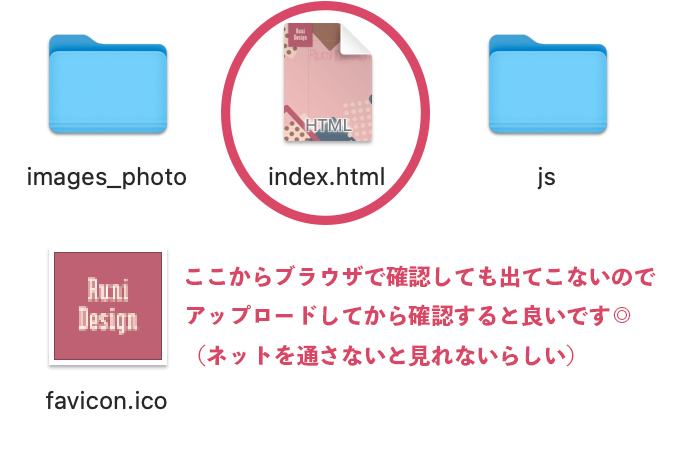
記述通りに「.ico」のファイルを移動させて、HTMLファイルに書き込んで確認、保存。
…チェックしてみるも変わってない笑
あれ笑
ファイルで確認するとファビコンでてきません笑
どうやらindexファイルで確認すると出てこないだけらしい笑
そりゃそうか笑

サーバーにアップロードするとちゃんとファビコンに変わるよ!
無事ファビコンを設定できた
お気に入り登録の表示はこんな感じに。
探す時にもこのアイコンは目印になるし無いよりある方が断然に良いです。

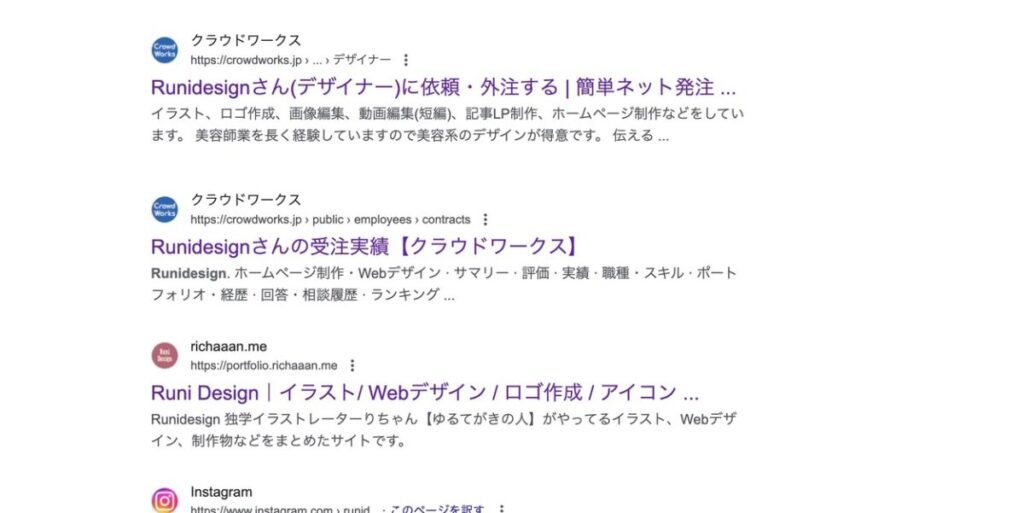
グーグル検索結果に表示されるとこんな感じ
「RuniDesign」で検索するとこんな感じだよ!

実際のページがこちら
とてもWEBサイトらしくなり満足したポートフォリオページがこちら

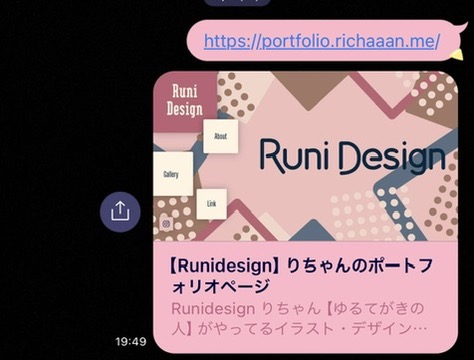
そういえばこういった↑「埋め込み」した時に表示される画像も設定したくて前にしてました。
Webサイトはわかりやすさも大事
埋め込みというのは上記のカードのようにLINEやX(旧Twitter)などにリンクを貼ると勝手に出てくるアレです。
HTMLファイルでWebサイトを作るとこういった部分が(めんどくさいけど)自分で設定できるのが楽しいし良いところだと思っています。

↑URLを貼り付けると自動で出てくるアレ。
折角作るなら「パッと」見た時に、どんなサイトか見える方がいいし、サムネイルやアイコンがないサイトって初めてみる人は特に開きにくいサイトになる事もある。
それどころか情報量の多い現代では気が付かずスルーされてしまったり、探す時に見つけにくかったり…いい事なくないか?w
最近はいろんな人にページを見てもらいたいなーと思うようになったのでこれからも見やすさは大事にしたいです。
サムネイルの件はまとめるの忘れてたのでまた書きます。
ではでは〜




comment