このブログはWordPressのcocoonのテーマを使用しています
どうやらcocoonのテーマだとモバイルで速度が遅くなるらしく…
カスタマイズも結構しているのでCSSのダブりもあるからか表示速度が遅く、特にモバイルのGoogleからの評価(?)が低くなっていました。改善してね〜みたいな警告よく見てた。
▼今回は下記のサイト様の記事を参考にさせていただきました



サイトスコア「38」→「89」まで高速化に成功!
サイトの速度はどうやって計るの?という事ですが
PageSpeed Insightsを使って点数を測ります。
ここで速度や改善点を調べるよ
beforeのスコア撮るの忘れてたけど!!!
モバイルのサイトスコアは38くらいだったので低すぎでした。
(スコアは計るタイミングによってある程度変動します)
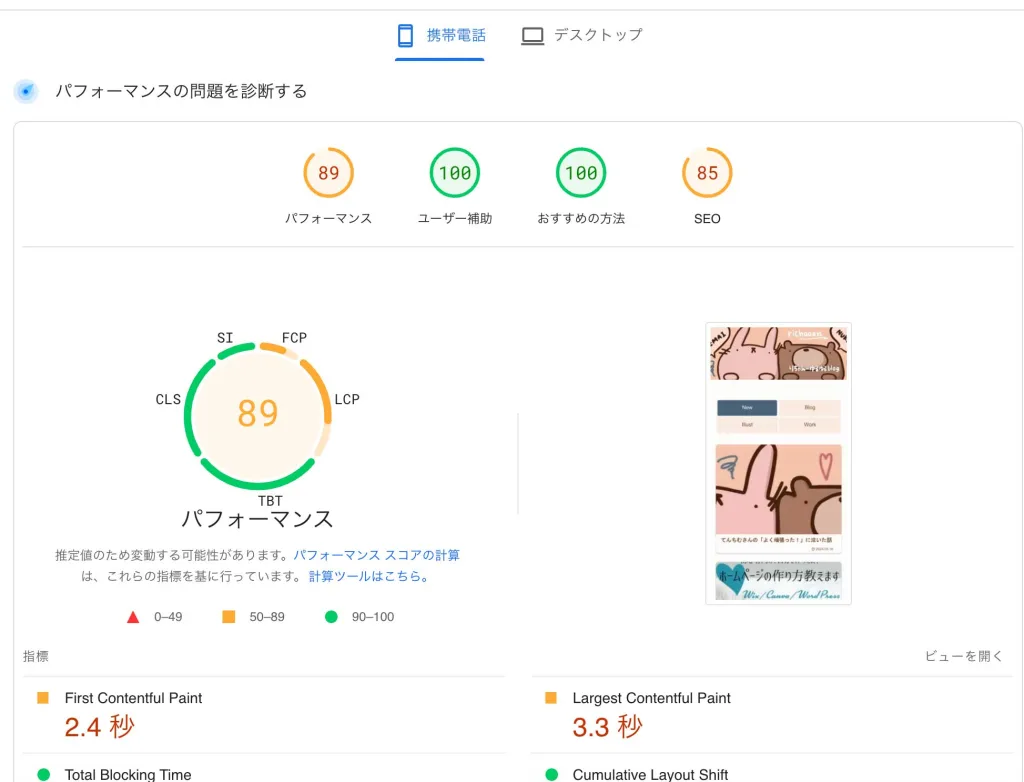
スコアを計測するときは上のほうにある「携帯電話」が選択されているか確認してくださいね!!(下記の画像参照)
私のようにモバイルとパソコンで全く計測結果のスコアが違う場合もあるので注意です。
最低目標スコアは80!

beforeのスクショ撮るの忘れたけどパフォーマンス38くらいがここまで上がりました!
モバイルの速度改善のため目標は「80点」だったので89点は十分速くなりました。
まだ改善するところはあるものの、(赤表示がなくなったしw)今回の改善はこれで十分と考えています。
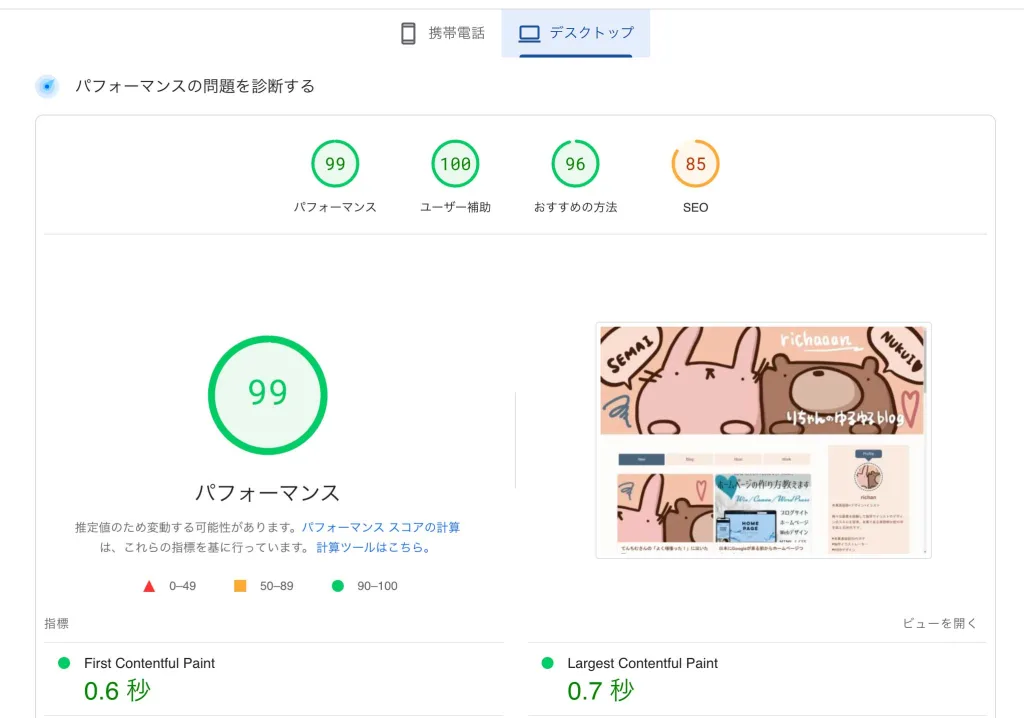
デスクトップでは高速

改善前から87くらいのスコアだったので…改善後のデスクトップはもう十分すぎるスコアw
私個人がほのぼのと運営してる雑記ブログなのでこのくらいのスコアで十分かな〜と思います。
サイトの表示速度が低速だとなにが困る??
サイトの表示速度が遅い時みなさんはどう思いますか?
見たいサイトをモバイルで開いてしばらく待っても表示されない…となると
- 単純にイライラする(早く見たいのに!!)
- え、なんか間違ったかな
- 遅っ!なんか変なサイトなんじゃない!?
なんて思った事ありませんか??
低速だと評価が低くなる
つまりですね、表示速度が遅いと「良いサイトだな!」って思う前にストレスがかかるので
(Googleからの)サイトの評価が低くなるらしいのです。
サイトの速度が遅いと第一印象が悪くなり、顧客を失うことさえあります。小売業では、モバイルの読み込み時間が 1 秒遅くなると、コンバージョンが最大 20% 減少することがわかっています
https://support.google.com/
詰まる所?表示速度遅いと、サイトを見る事自体諦めることもあるので「サイトを見てもらえなかった。」「すぐ見るのをやめられた。」となるとそりゃ良いサイト認定してもらえないよね〜って話です。
更には商品を販売している人からすると、購入にも繋がらないなんて!!!
レイアウトやコンテンツも大事ですが表示速度も大事なんですってよ!?
自分がサイトを見る側で考えたら当たり前とも言えますね。
検索を牛耳っているのはGoogle様なので
Googleに「良いページだ。」と評価してもらえるようにするには速度改善も必要です。
評価が低いと検索で上位に表示されにくい(SEO)
サイトの評価が低いとどうなるか。
簡潔に言うと…同じワードで検索にヒットしても上位に表示してもらえなくなるという理解で運営しています!(正確には違うかもね)
先ほども記載したように検索を牛耳っているのはGoogle様なので
Googleに「良いページだ。」と評価してもらえるようにするには速度改善も必要なのです。
まあまあつまり、
サイトを見てもらいたいのならば、表示速度が速いに越したことはない
ということです
Google AdSenseも関係あるよ
これはブログだからとかではなくWEBサイトとして、もちろんAdSense広告とかも関係あります。
Google AdSenseに受からないよ!って人は表示速度改善してみるのもいいかも
サイトの評価が低いとAdSenseにも受からない原因にもなります。
実は私ブログは何回か立ち上げていて、過去3回は AdSenseに受かっています。
しかも AdSense広告貼るとより遅くなるよ!!!笑
(そう言えば AdSense貼ってから速度改善している。笑)
リニューアルするには作業多すぎる
表示速度を早めるためには手っ取り早く速度重視のサイトを作れば良いんです!!
全面リニューアルということですね。
テーマも使わずオリジナルで作れば余計な部分も削れてレイアウトも速度重視で…出来る。できます。
が
私はこのブログでその作業をする事がめんどくさいことと、cocoonを使ってサクっと運営したい(好きなところをカスタマイズして良いところどりで使いたい)ので今回の作業をする事にしました。
何より見た目はこれが気に入っているのです
(自分がブログ書こう!と思えるカスタマイズ、見た目、大事。)
高速化のために具体的にやったこと
では具体的に作業した事を書きます!!
今回はCSSは特に書き換えていないので独自カスタムしている人も参考になるかなと思います。
ちなみに今回プラグインへの課金はなし、全部無料で出来る作業です
画像の圧縮の見直し(プラグイン)
EWWW Image Optimizer
EWWW Image Optimizerというプラグインを初期から使用しているのですが
初期設定のまま使用していたのであんまり圧縮されてなかったのかな?と思いまして、より画像を小さく設定して一括最適化を実行しました。


私のブログは画像で説明している記事が多いので画像が多い記事ほど速度スコアに影響が出ている状態でした。
結果としては…ちょっとだけ効果があったかな。
このプラグインは一括でスキャンや設定ができるし、定期的に見直しするときに便利な気がします
使っている人も多い印象なのでおすすめです
Performance Lab
Performance Labというプラグインも追加してみました。
これがあればEWWW Image Optimizer要らないかも…?被るよね…?
と思ったのですが圧縮は別だったり過去にアップしているものなどなど必要そうだったりしたのでどちらも使用していきます。

WordPress開発なのでいつか標準装備になるかも?なプラグインです。

JPEGやPNG画像をWebP(ウェッピー)という形式に変換してくれるプラグインです。
このサイトでは表示速度のためにほとんどJPG画像でアップしています!
JPEG・PNG・WebPの違い
ちなみに…
PNG(ピング)…web向きの画像形式。保存を繰り返しても劣化しない、透過保存が出来る。スマホはこの形式がメインだよ〜。
JPEG(ジェイペグ)…高画質でも容量がPNGに比べ軽いが保存を繰り返すと劣化する。Webサイトでは今でもよく使われているよ〜
JPEG(JPG)だからとかPNGだからとか一概には言えないんだけどね、、基本的にはJPEGのほうが軽くなると思っている。
なのでJPEG。あと画像処理が楽だからというのも含めJPEGを採用しています。
イラストはPNGで保存することが多いかな…
WebPは最近広まってきた画像形式でサイトの高速化にはこの形式が良いらしいのです。
《WebP(ウェッピー)はGoogleが開発した画像形式で、JPEGやPNGよりも2〜3割程度データサイズが軽くなると言われているそう》
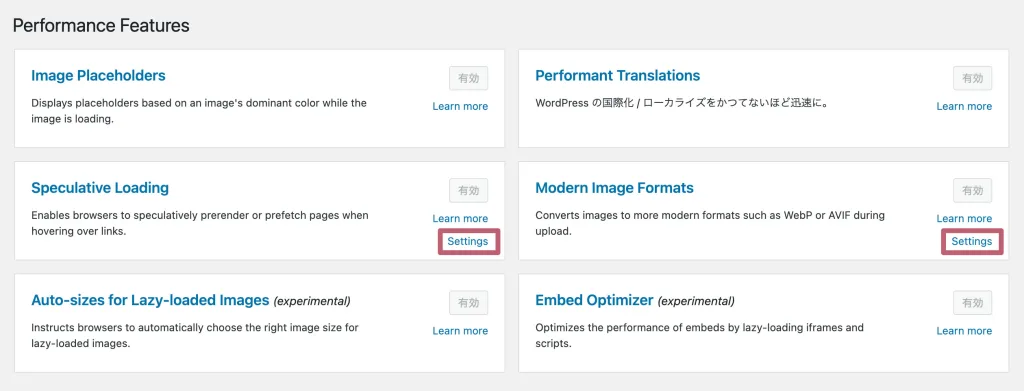
という事でプラグインを追加して有効化してみた!

設定画面はこんな感じ。
全て有効化して詳細設定(Settingsのところ)は初期設定のままでOK!
新しくアップする画像がWebPに変換される仕組み!
とりあえず重いと評価されている画像をアップしなおしてみるとよいかもしれないです。
ヘッダーの画像とNO imageの時のアイキャッチだけアップし直して、WebPになっています。
なんとも言えない画質の良さで軽くなった…
サーバーパネル設定(Xserverの設定)
エックスサーバーを使っているのでサーバー側を高速化する設定も見直しました。
WordPressの設定だけではなくこちらのほうが重要かもしれません
XPageSpeedの設定
サーバー管理(サーバーパネル)からXPageSpeed設定をひらいて設定を変更しました!
ONにしている3つは表示崩れが起きなかったのでON設定に。
別で設定している(かぶる)ところと表示崩れが起きるところはOFFにしています。

(設定後書いているので表示崩れたから別設定したのかも…)
使っているCSS表記やJavaScriptでも変わるはずなので1つ1つ確認しながら設定してくださいね!
(崩れが起きても大概OFFに戻せば表示も元に戻ります。焦らずに。)
ここでON・OFFしただけで表記が崩れ戻らない場合、CSSがバグって上手く表示されていただけという事もあります。(私は勉強中コピペでばかり作っていて、よく起きていました)
参考までに…
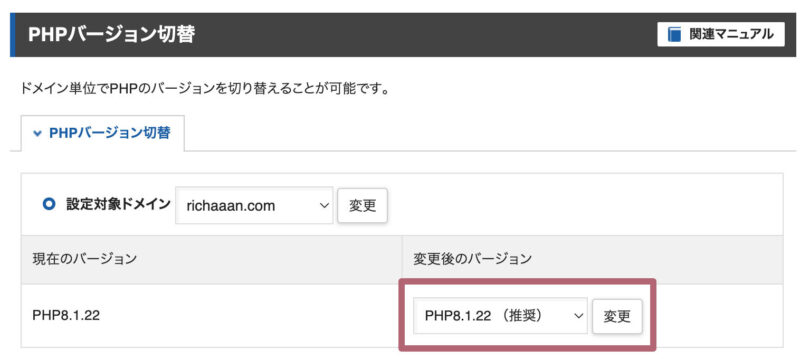
PHP Ver.切替
こちらもサーバーパネルからPHPバージョン設定を開いて設定します
推奨にしておけば間違いないと思います!!
(この設定だけでスコアが10くらいグンとあがったよ!!!)

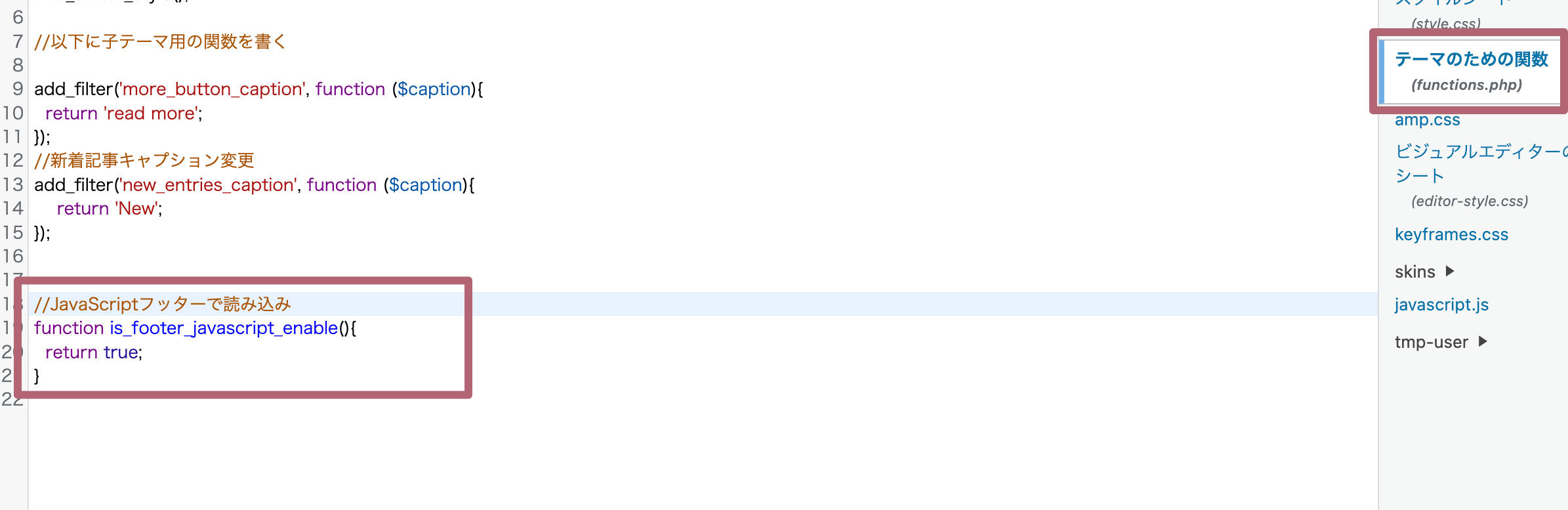
JavaScriptをフッターで読み込む(functions.php の追記)
JavaScriptはフッターで読み込むほうが速くなるらしいので記述
ちょっと早くなったかもしれない。(気持ち程度)

//JavaScriptフッターで読み込み
function is_footer_javascript_enable(){
return true;
}↑このコードを
外観>テーマファイルエディター>テーマのための関数に記述するだけです。
(上記の参考サイト様より)
崩れる場合もあるのでバックアップはとりましょう!
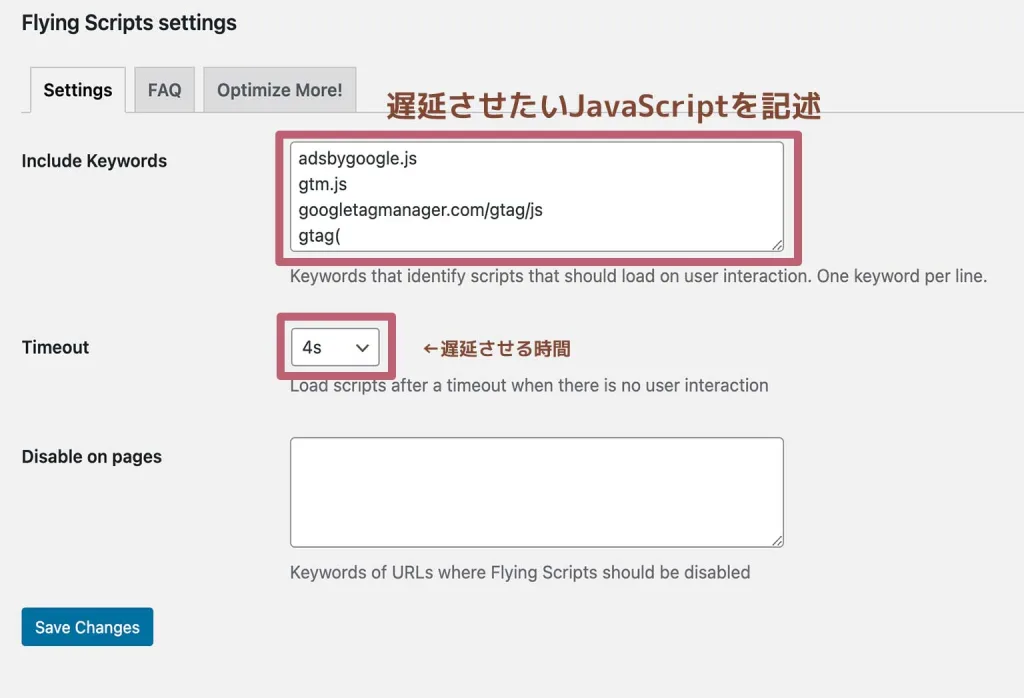
特定のJavaScriptを遅延読み込み(プラグイン)
Flying ScriptsというWordPressのプラグインを使いました!

こちらのプラグインを追加してJavaScriptを遅延させました。
遅延させることで情報だけ先に表示されて、あとから遅れて装飾がついてくる感じです!
webフォントを使ってるサイトはよく見かけますよね、パッと開いた時と文字が変わるやつ。あれです。
パッと見た時に真っ白よりも何かは表示されたほうが待てますよね!
なので遅延させる事で処理速度が遅いデバイスでも情報は先に見えてストレスが低くなるイメージです。

このような感じで遅延させたいJavaScriptを指定しました
Google AdSense、Google analytics、Pinterest、webフォントなどを遅延させています
(わかりにくいので上記のサイト様を参考に貼り付けています)
PageSpeed Insightsで警告があるものをそのまま貼り付けてもいけるぽいです。
(私のJavaScriptの知識はこの程度ですw)
なにがどのジャバスクリプトで、どれを遅延させているのか理解できていれば十分だと思います。
5sが推奨らしいですが影響がなかったので4sに(秒数が少ないほど早く表示)
このサイトは3sにするとスコア下がりましたw
あまり遅延させすぎると違和感もあるので4sくらいがちょうど良いかな〜と思います!

webフォントを使わなければそれだけで軽くなるけど、デザインも気に入ったものがいいしこのフォントがなんとなく好きなので使える方向で試しました笑
このサイトを再読み込み(更新)してもらうとどんな表示速度かわかりやすいと思います。
(ちょうど4秒くらいでデザインが整うはずw)
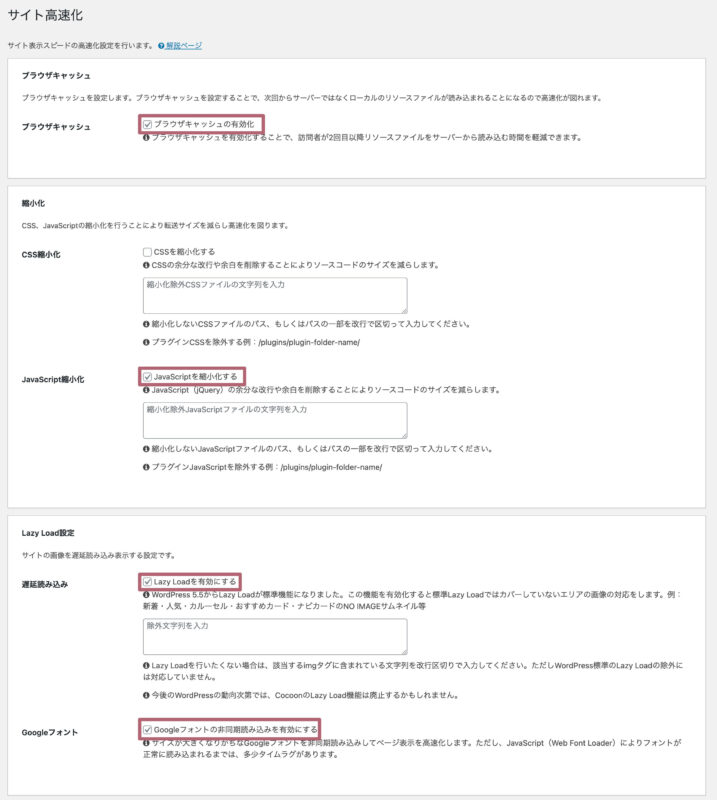
cocoonの「高速化」設定
cocoon側でも高速化の設定があるので設定しました!
cocoon高速化
cocoon設定>高速化 で画像のところにチェックを入れています
(元々チェックしていたところもあったけどJavaScriptはしてなかったはず)

※事前読み込みはデフォルトのままにしてあります
上記のようにチェックをいれています。
このさいとは部分的にCSSのカスタマイズ(サイドバーや目次等、別々に記述)をしているのでCSSの縮小をすると私が望んでいるデザインではなくなるのでチェックをいれていません。
あくまで
デザインを尊重した高速化を目指しています…
デザイン>速度 ねw
絶妙なこだわりが捨てられないのが「りちゃん」という人間です。
不要なワードプレスプラグインの削除
使っていないプラグインや被ってるなーと思ったプラグインを削除してみました。
簡単に言うとスマホのアプリ整理と似ていると思います。
容量を圧迫するので無効化だけでなく削除がベストです。
ちゃんと更新されているかも確認しましょう!!
Jetpackなど有名なプラグインも試したのですが、cocoonのテーマを使う場合重くなりすぎる、不要な(cocoonに備わっている機能)が多いため削除しました。
なんとなく入れてるプラグインやなぜ利用しているか不明なものは削除しましょう。というかプラグインがなんなのか把握できていない人は注意です…!(過去の私)
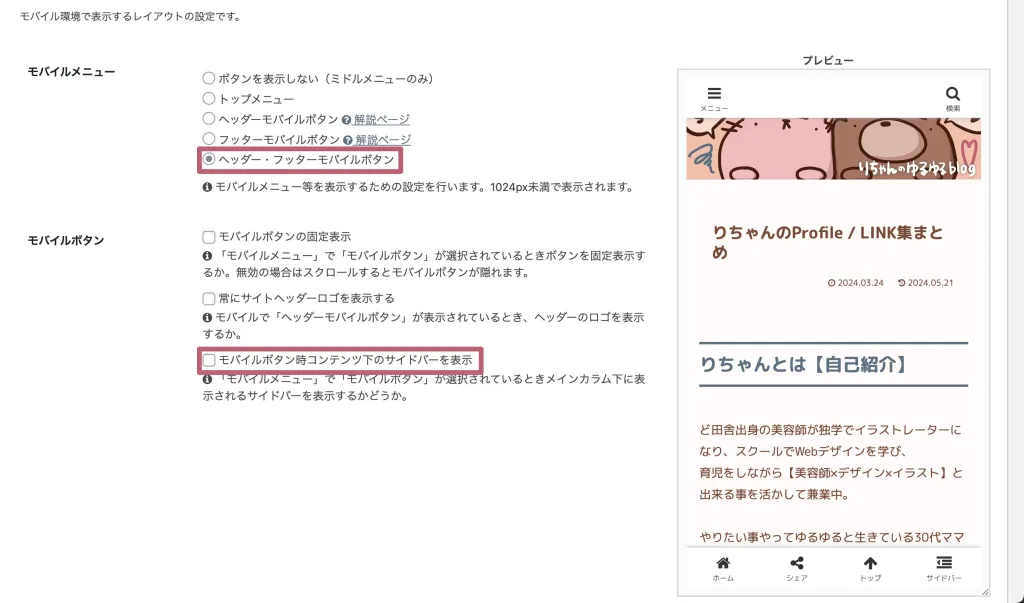
モバイルボタンを設置してサイドバーを非表示
cocoon設定>モバイル でモバイルメニューとサイドバーの設定を変えました!

今まではコンテンツ下にサイドバーを表示していましたが長いし見づらいしだったので
ヘッダー・フッターボタンを設置することで初動は非表示にしました。
フッダーボタンにサイドバーボタンがあるので見れないわけではないです。
トップのメニューボタンは好きなリンクを入れられるのでむしろ見やすくなった…
(メニューのリンクや表記内容は 外観>メニュー で設定出来ます)
もっと早く設定すれば良かったw
逆にやらなかったこと、やめたこと
ここまででかなり速度が改善したのですが、途中やってみたけどやらない選択をしたものなどを書いておこうかなと。
CSSの圧縮や結合
デザイン崩れ発生。
サイドバーの見出しタグとメインカラムの見出しタグなどが結合してしまうためか私のやりたいデザインが崩れるのでそこまでの高速化は要らないと判断しました!
うん、好き。くらいのデザインでブログ書きたいし見たい。
自動でJavaScriptの遅延読み込み
レイアウト(とくに広告)に崩れ発生
指定する遅延なら大丈夫+効果があったので上記したFlying Scriptsで設定する方法で対処しています
Jetpackプラグインの使用
手っ取り早くなんでも出来そうかなと思ったのですがデザイン崩れが起きる+プラグイン自体が重いため要らないと判断
そもそもcocoonには必要の無いプラグインらしいです(機能が既にcocoonにあるものが多い)
アフィリエイト広告の貼り付け
AdSense広告に受かる前はA8.netを貼っていたのですが受かってからは両方貼り付けていました。
(アフィリエイト広告貼ってても受かるんだよ〜♪)
A8.netの流入はほとんどないのでページ全体に貼るのはやめました。
両方使うとどのページでもAdSenseとA8.netのJavaScriptが必要で負担が大きいことに気付いたのでw
これからは紹介したい商品があれば使う程度にします。
それからウィジェットを使ってモバイルとPCで表示される量を変えました!
AdSenseの自動広告は使用していないのでおきたい場所にタグを貼り付けています。
そもそもアフィリエイトや広告の収益化メインではないので(せっかくブログやるなら貼っとこ、の精神)
あまり読む時に邪魔になるところに貼りたくないし、記事を読んで欲しいのでね。笑
自動広告は収益でそうだけどたくさん出てきて邪魔すぎて嫌だったので辞めましたw
これも機会があれば記事書こうっとw
定期的に速度改善とか見直しは必要
ブログだけでなくWEBサイトの運営において、モバイルの速度改善は必須ですよね。
今やネットサーフィンはパソコンよりもモバイル端末で見る人のほうが圧倒的に多いですし。
(PC持っててもスマホで検索することのほうが多いかも)
パソコン大好きな私ですらiPhoneで調べ物することはありますし、ネットショッピングなんかは絶対iPhoneかiPad miniのほうが操作しやすいので、、
時代ですね。
せっかく運営するならある程度のサイト評価欲しいし。()
おまけで広告貼ってるけど、収益だってあったら嬉しいしさ!!
速度改善やれば良いってものでもない
速いほうが良いのは間違いないんだけど速さにこだわって改善しまくってもあんまり意味ないです。
やっぱり内容のほうが大事!!
定期的に見直してたまに改善する。くらいでこれからもやっていきます!
ちなみに高速化したらクリック数、営業、増えました笑
ほんとちなみに〜な話ですが、高速化の作業をしたら1週間くらいでクリック数が急増しました笑
検索順位が上がったのか調べてはいないけどとりあえず増えた!
ついでに謎の営業メールも増えて面白いです。
という事で今回は長々とサイトスコアの改善についてまとめてみました。
将来の自分(忘れるから)と、誰かの役に立てば良いな〜と思います笑
▼再度改善しました!





comment